![[iOS 8/Xcode 6] SwiftではじめるiOS開発 #3 [API取得&JSONパース]](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8/Xcode 6] SwiftではじめるiOS開発 #3 [API取得&JSONパース]
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
ただいま基本動作を絶賛学習中です。
API取得
最近のアプリでは、API取得処理がほぼ必須の技術になってきているので、その辺りを実装してみたいと思います。
今回は以下のライブラリを使用しました。
プロジェクトの作成
まずはSingle View Applicationで新規プロジェクトを作成します。
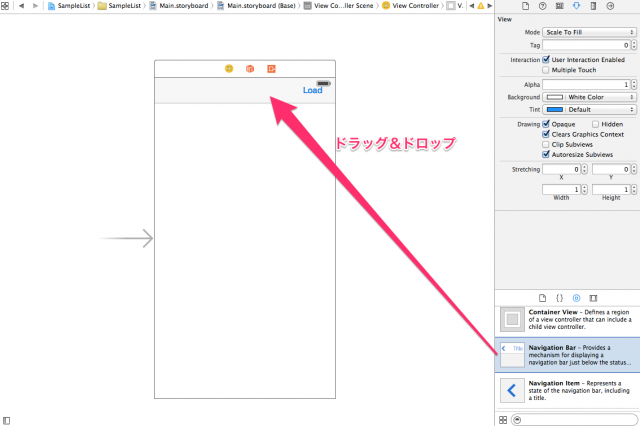
storyboardでviewを設定します。今回は、NavigationBarとButtonを以下のように設置しました。
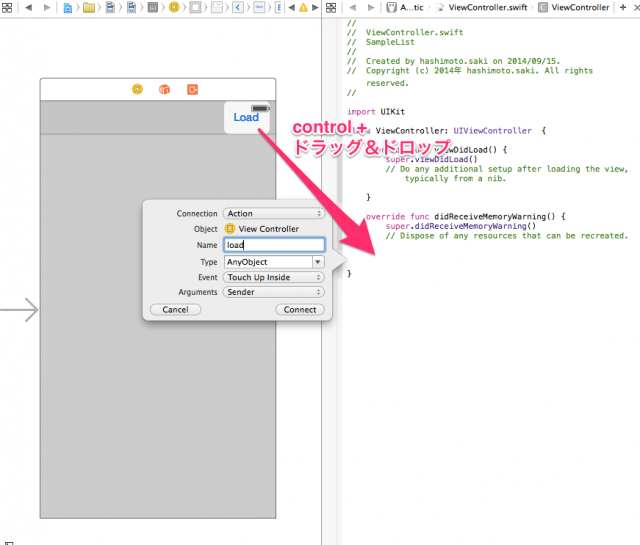
Buttonを設置したので、actionを紐づけておきます。
まずはviewの設置が完了しました。これからAPIの取得を実装していきます。
APIの取得
取得するAPIデータとして、今回は HeartRails Express の都道府県データを使用させていただきました。
都道府県データを取得する際は、http://express.heartrails.com/api/json?method=getPrefecturesに接続します。
ブラウザで接続すると都道府県のJSONデータが確認できると思います。今回はNSURLConnectionというライブラリを使用して、アプリから上記のデータにアクセスしてアプリ内で使用できるようにします。
以下のように、getData()メソッドとresponse()メソッドを作成しました。
// API取得の開始処理
func getData() {
let URL = NSURL(string: "http://express.heartrails.com/api/json?method=getPrefectures")
let req = NSURLRequest(URL: URL)
let connection: NSURLConnection = NSURLConnection(request: req, delegate: self, startImmediately: false)
// NSURLConnectionを使ってAPIを取得する
NSURLConnection.sendAsynchronousRequest(req,
queue: NSOperationQueue.mainQueue(),
completionHandler: response)
}
// 取得したAPIデータの処理
func response(res: NSURLResponse!, data: NSData!, error: NSError!){
println(data)
}
3,4行目でURLのリクエストを作成し、8行目でリクエストを送信しています。また、10行目(completionHandler)では、その処理が終わったらresponse()メソッドにデータを渡すようになっています。
response()メソッドでは、ひとまず取得したデータをログに表示するようにしました。
また、このままではgetData()メソッドが発火しないので、Buttonを押した時にgetData()を実行するようにしておきます
@IBAction func load(sender: AnyObject) {
getData()
}
これで実行してみると、以下のようにログが表示されます。
なぞのバイナリデータが返ってきました。
このままではよくわからないので、次からJSONデータの解析をしてみます。
JSONデータの解析
先ほどのresponse()メソッドに何かのデータが返却されていることがわかりました。(都道府県データですが)
今度はそのデータをわかりやすく整形したいと思います。
respons()メソッドを以下のように書き換えます。
// 取得したAPIデータの処理 func response(res: NSURLResponse!, data: NSData!, error: NSError!){
let json:NSDictionary = NSJSONSerialization.JSONObjectWithData(data, options: NSJSONReadingOptions.AllowFragments, error: nil) as NSDictionary
let res:NSDictionary = json.objectForKey("response") as NSDictionary let pref:NSArray = res.objectForKey("prefecture") as NSArray
// 1行ずつログに表示
for var i=0 ; i
この状態でもう一度実行すると以下のように、都道府県名が取得できている事がわかります。
ここまでくれば、いろいろと使いやすいですね。
たとえば、取得したデータをこちらのようにTableViewに表示する、なんてこともできますね。
APIの取得とJSONのパース処理は以上です。ありがとうございました。